Zwei starke Responsive-Test-Tools

Das Web ist mobil. Es werden täglich mehr User, welche ihre Inhalte mit einem mobilen Gerät im Netz aufsuchen. Aufgrund dessen werden Webseiten vermehrt mit einem anpassungsfähigen Design angeboten. Das englische “Zauberwort” dafür heisst Responsive und bedeutet, dass sich eine Webseite an die Auflösung des Ausgabegeräts anpasst.
Um eine Website auf allen möglichen Geräten zu testen, ist, aufgrund der Anzahl verschiedenen Auflösungen, unmöglich. Aus diesem Grund wurden bereits etliche Tools entwickelt um eine Website direkt im Browser in verschiedenen Ausgabegrössen zu testen.
Zu diesem Zweck möchte ich euch meine zwei Favoriten-Tools vorstellen:
Viewport Resizer

Der Viewport Resizer ist ein Bookmarklet welches sich ganz einfach im Browser installieren lässt. Auf dessen Website wird ein Button gezeigt, welcher ganz einfach per Drag and Drop in die Lesezeichen gezogen werden kann. Anschliessend kann jede beliebige Website, mithilfe eines Klicks auf das Lesezeichen, in verschiedenen Ausgabegrössen wie beispielsweise dem iPhone 5 angezeigt werden. Dazu erscheint nach dem Klicken eine dunkle Navigation im oberen Teil des Fensters.
Viewport Resizer erweitern
Die vordefinierten Auflösungen sind 320 x 480 Pixel (iPhone), 320 x 568 Pixel (iPhone 5), 600 x 800 Pixel (kleines Tablet), 768 x 1024 Pixel (Grosses Tablet, iPad) und 1280 x 800 Pixel (kleinem Laptop). Diese Auflösungen können mit einem zusätzlichen Klick in der horizontalen Version (Portrait) betrachtet werden. Zusätzliche kann jede beliebige Auflösung manuell eingegeben werden.
Wer eine bestimmte Auflösung immer wieder benötigt, welche nicht als Shortcut zur Verfügung steht, kann auf der Website ein angepasstes Bookmarklet erstellen. Dazu werden die verschiedenen verfügbaren Geräte aufgelistet.
Responsive-Test von designmodo.com

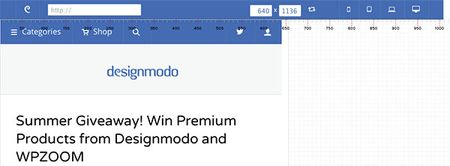
Die Möglichkeiten von Responsive-Test sind sehr ähnlich wie die von Viewport Resizer. Dabei handelt es sich jedoch nicht um ein Bookmarklet sondern um eine Website mit einem Eingabefeld indem die gewünschte Website eingegeben werden kann.
Mit Responsive-Test werden die verschiedene Auflösungen ebenfalls mithilfe einer horizontalen Navigation im Kopfbereich ausgewählt. Zusätzlich zeigt ein horizontales Lineal die Breite der ausgewählten Auflösung.